Client-Side Result Analysis
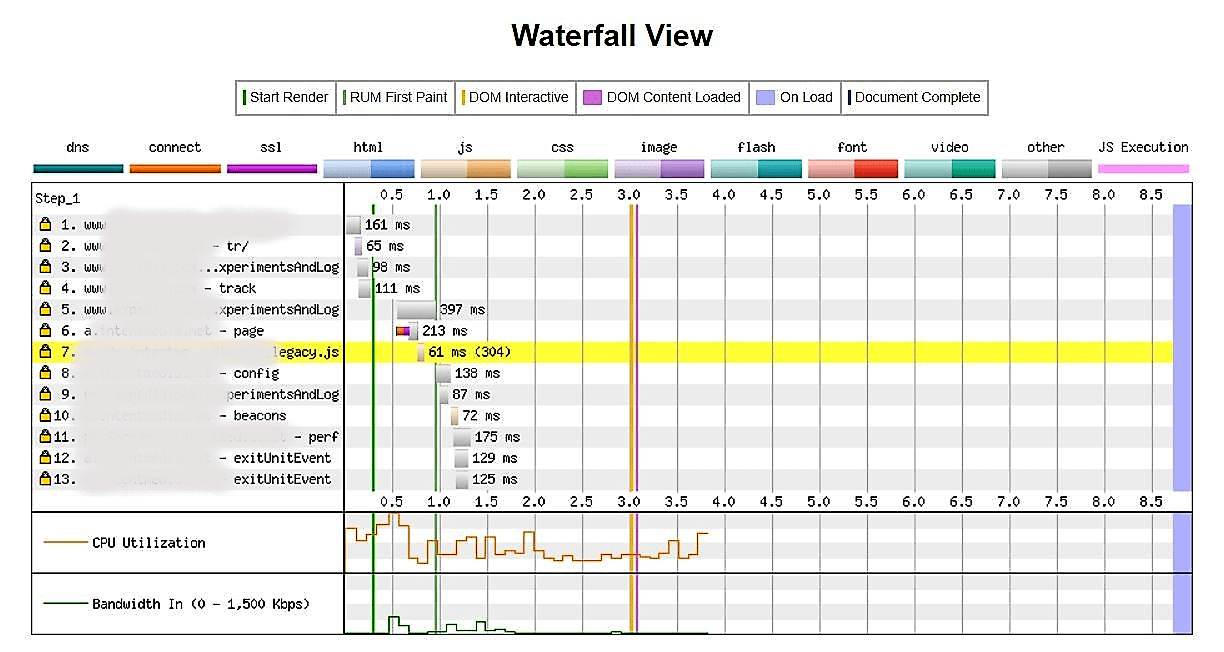
Client-side performance test statistics represent the behaviour of the application which an end-user may experience in the real world. The analysis of such stats and graphs is termed Client-side Result Analysis. As an outcome of the test, these stats and graphs are generated by Performance Testing Tool and analysed by a Performance Tester. Any performance … Read more