Largest Contentful Paint or LCP is one of the important metrics in UI Performance Testing. It provides the time when the largest element of the web page is loaded in the browser and ready to consume by the user. Also note that the LCP only counts the loading time of what is relevant to the user experience like hero images, image tags, video thumbnails, background images with CSS, and text elements such as paragraphs, headings, lists etc.
In some previous articles, we have already discussed ‘First Paint‘ and ‘First Contentful Paint‘. In the browser, the First Paint occurs when any render is detected like a change in the background colour. Such changes are purely uninformative and subtle; definitely difficult to analyse. FCP provides the first impression to the user that the page is loading and LCP gives an idea that the page is almost ready for the end-user to consume the full information available on the web page. LCP is more representative of the visitors’ real-world expectations when accessing the website.
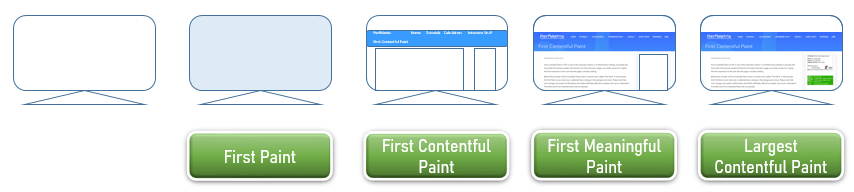
Let’s try to understand First Paint, First Contentful Paint and Largest Contentful Paint (LCP) with an example. Refer to the below figure:

What should be the ideal value of LCP?
Ideally, LCP should be:
| LCP Value (in seconds) | Website Speed |
|---|---|
| 0 to 1.2 | Fast |
| 1.2 to 1.6 | Moderate |
| 1.6 to 2.4 | Slow |
| > 2.4 | Very Slow |
How to Improve Largest Contentful Paint?
Following are some suggestions to improve the LCP:
- By improving the Server Response Time.
- By eliminating the render-blocking behaviour
- Optimize the used images and videos
You may be interested:

