First Meaningful Paint or FMP measures the visible time of the primary content of a website. It is the time when the bigger content of the website is visible to the end-user and gives a major layout changes impression to him. First Meaningful Paint also includes the loading of actual fonts.
As per the definition of FCP, First Contentful Paint provides the time when the browser renders the first bit of content like text, image, non-white canvas, loading indicator etc. but these contents are non-meaningful. The moment of First Meaningful Paint makes the website user-readable and visualizes the primary content meaningfully. The meaningful information differs from site to site but the general practice currently is to designate the rendering of valuable content known as hero elements. Hero elements include marquees, images, and headings that are likely to be more meaningful to a user when they visit the site, making them good flags for the FMP timing.
Note from Lighthouse: First Meaningful Paint (FMP) is deprecated in Lighthouse 6.0. In practice FMP has been overly sensitive to small differences in the page load, leading to inconsistent (bimodal) results. Additionally, the metric’s definition relies on browser-specific implementation details, which means it cannot be standardized nor implemented in all web browsers. Moving forward, consider using Largest Contentful Paint instead.
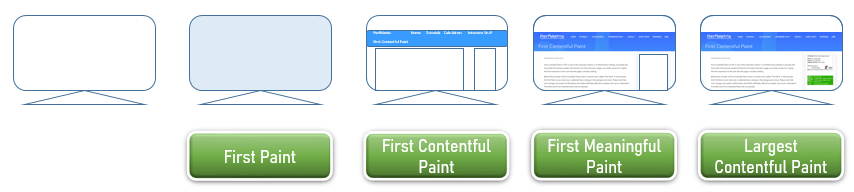
Let’s try to understand First Paint, First Contentful Paint, First Meaningful Paint and Largest Contentful Paint with an example. Refer to the below figure:

What should be the ideal value of FMP?
Ideally, FMP should be:
| FMP Value (in seconds) | Website Speed |
|---|---|
| 0 to 2 | Fast |
| 2 to 4 | Moderate |
| > 4 | Slow |
How to improve First Meaningful Paint?
Following are some suggestions to improve the FMP:
- By loading the image progressively
- By adding caching
- By minimizing the number of critical resources
- By optimizing JavaScript
You may be interested:
- UI Performance Testing Tutorial
- Page Load Time
- First Paint
- First Contentful Paint
- Largest Contentful Paint

